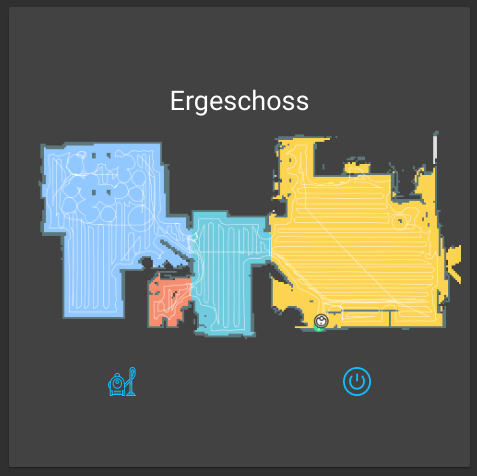
Roborock Valetudo Map Image
Use the “template”-widget and add following code to that:
<h2>Ergeschoss</h2>
<div class="cut-image">
<div class="shrink-image"><a href="http://192.168.178.62/#map.html" target="_blank"
ng-bind-html="itemValue('mihome-vacuum.0.map.map64')"></a> </div>
</div>
<div class="row">
<div class="col-xs-6" class="button" ng-click="sendCmd('mihome-vacuum.0.control.start', true)">
<widget-icon iconset="'freepik-household'" icon="'vacuum-cleaner'" />
</div>
<div class="col-xs-6" class="button" ng-click="sendCmd('mihome-vacuum.0.control.home', true)">
<widget-icon iconset="'smarthome-set'" icon="'power-button'" />
</div>
</div>
<style>
.cut-image {
overflow: hidden;
}
.cut-image>div {
margin: -37%;
}
.shrink-image img {
max-width: 100%;
}
.button {
cursor: pointer;
}
</style>